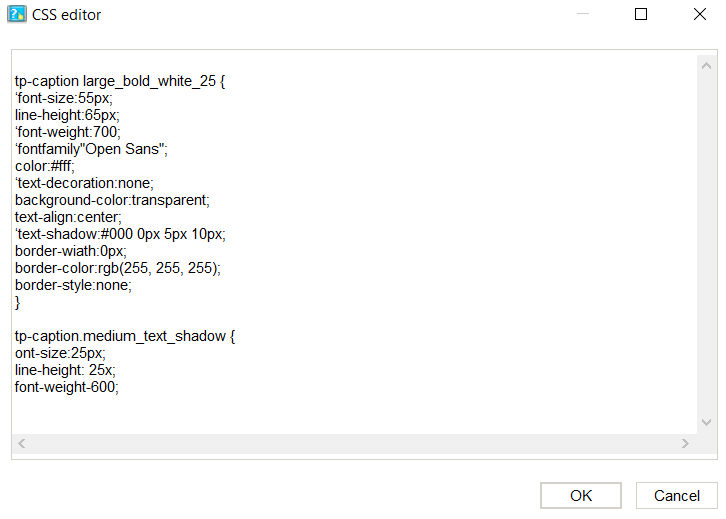
Definición de estilo en las páginas de documentación con CSS
Dr.Explain proporciona una serie de herramientas para configurar la estructura y el aspecto de la guía. Si estás familiarizado con CSS, puedes escribir tu propio código CSS para definir el diseño y el comportamiento de los elementos individuales de la página.
Para que un manual en línea sea atractivo, no basta con tener un contenido de calidad. Hay que tener en cuenta el diseño de las páginas del manual, el menú, la navegación y otros elementos interactivos. Precisamente por eso, el programa ofrece funciones para personalizar el estilo y la estructura de las páginas del manual en línea.
Si no estás familiarizado con el CSS, puedes personalizar el estilo gráfico de las páginas aplicando temas preestablecidos, que pueden modificarse según sea necesario. Si, por el contrario, estás familiarizado con este lenguaje, Dr.Explain te ofrece la posibilidad de personalizar en detalle el diseño e incluso el comportamiento de los elementos y bloques del manual en línea.
¿Por qué CSS es necesario?
CSS es un lenguaje que define el diseño de los elementos de una página web. Con el uso de CSS, basta con definir la estructura de la página y el contenido del archivo HTML: los bloques, su contenido y disposición. Pero el diseño de estos bloques se define con CSS. Al separar la descripción del contenido de su representación, este enfoque simplifica enormemente el diseño gráfico y el soporte de una página web. Dr.Explain utiliza CSS para generar páginas para ayudas en línea o archivos en formato CHM.
Para sustituir CSS en los elementos de la página de un manual en línea creado con Dr.Explain, utiliza «CSS adicional» en la sección «Exportación de HTML» de las propiedades del proyecto.